动画字体丨PS中的视频时间轴原来这么好用?
创建视频时间轴效果
步骤1:建立构图
在定义渐变和动画之前,使用纯色背景,进行字体创建和设计。

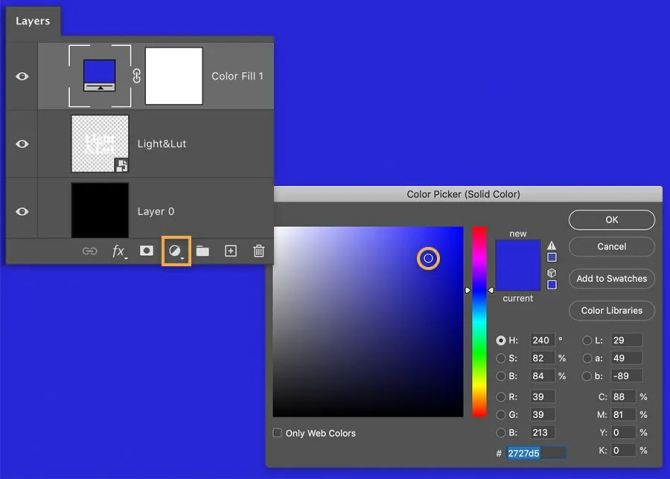
步骤2:设定舞台
使用纯色调整层作为合成的背景。将初始颜色设置为蓝色(#)。

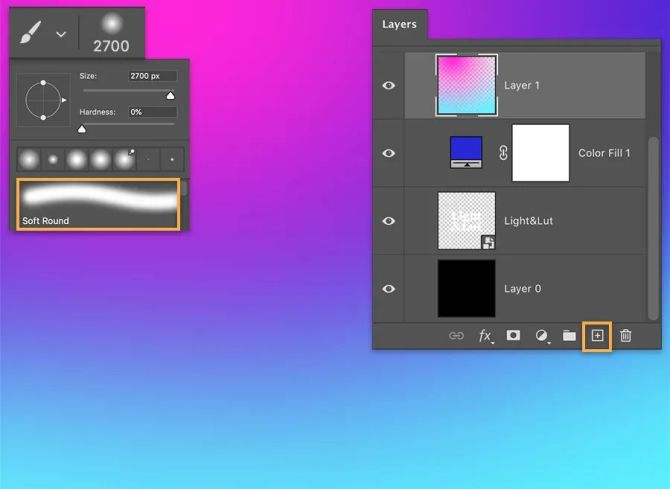
步骤3:为调色板着色
添加一个新图层并选择软圆形笔刷(B),将其设置为粉红色(#)ps时间轴怎么做帧动画,然后在角落刷了一个大色板。添加第三种颜色青色(#)ps时间轴怎么做帧动画,以创建自定义渐变。

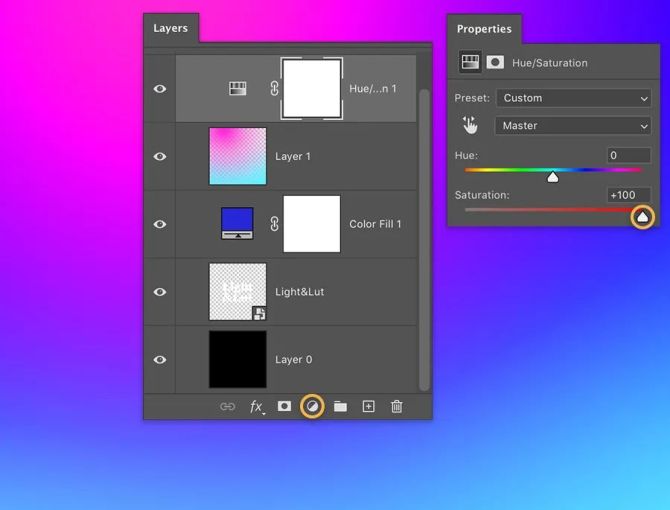
步骤4:照亮频谱
为了增强渐变中的颜色,应用“色相/饱和度”调整层并增加“饱和度”。

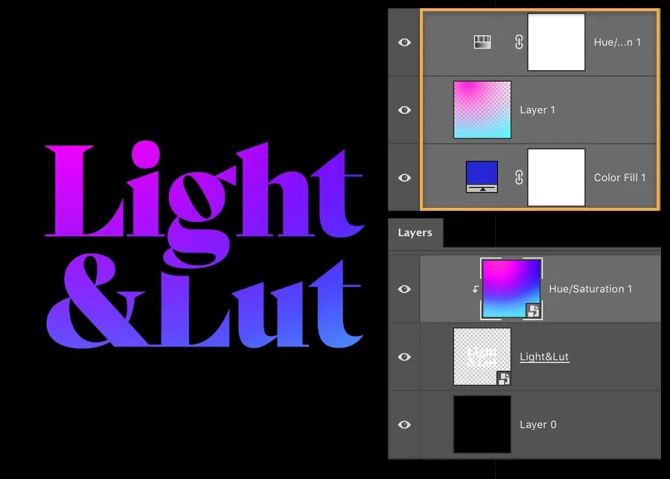
步骤5:连接颜色和构图
完成创建渐变后,按住键并单击以选择两个调整层和渐变层;然后右键单击并选择“创建智能对象”。右键单击“智能对象”,然后选择“创建剪贴蒙版”以将渐变绑定到文本。

步骤6:启动
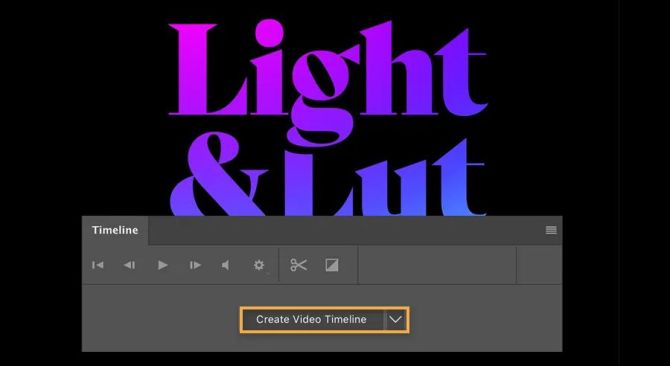
要设置效果动画,请选择“窗口”>“时间轴”,然后单击“创建视频时间轴”。将每个未锁定的图层添加到时间轴。

步骤7:发起运动
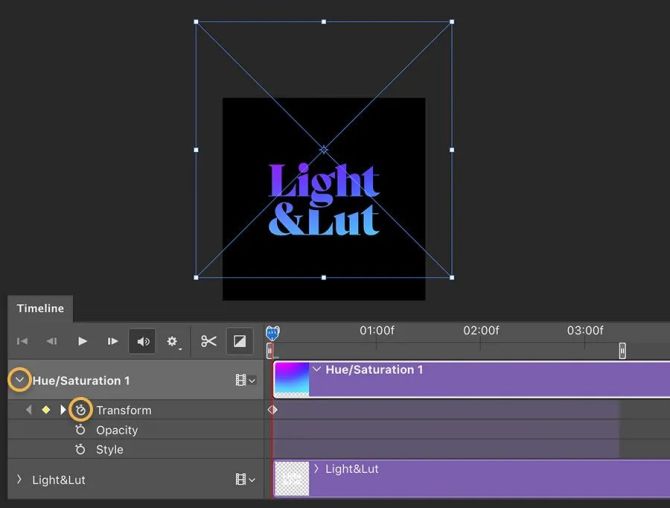
创建的动画包括一系列文本和颜色渐变的转换。首先ps时间轴怎么做帧动画,按住-T(在中为Ctrl-T),按比例放大渐变,重新放置渐变,然后按 / 提交更改。单击时间轴中“色相/饱和度”层旁边的下拉箭头,然后单击“变换”属性旁边的“秒表”以设置动画中的第一个关键帧。

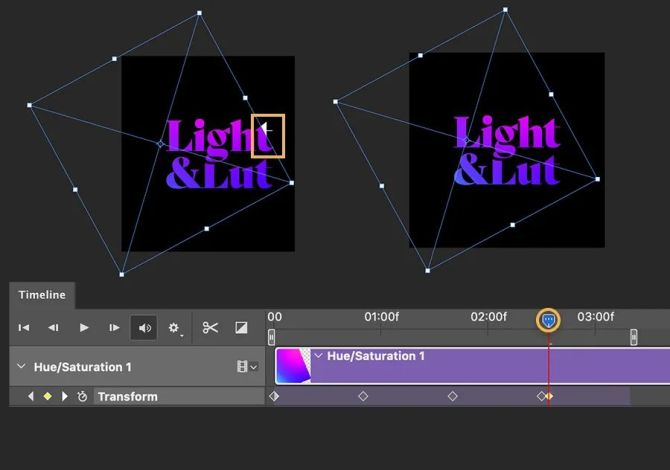
步骤8:转移场景
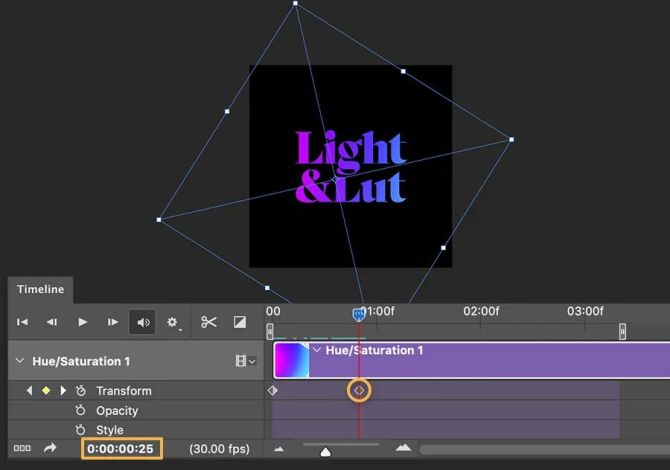
在时间轴上前进播放头,按-T(-T),移动和旋转渐变层,然后按 / 键创建下一个关键帧。重复此过程,为动画添加了另外两个关键帧。

步骤9:从头开始
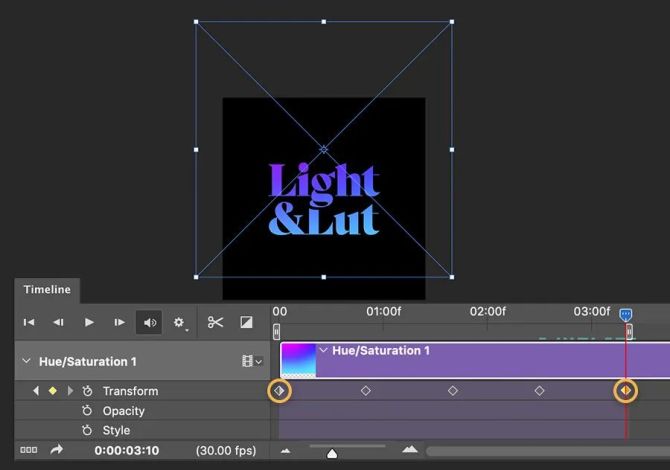
为了完成动画,将播放头移到希望动画结束的位置。右键单击第一个关键帧,选择“复制”,然后右键单击最后一个关键帧,选择“粘贴”。

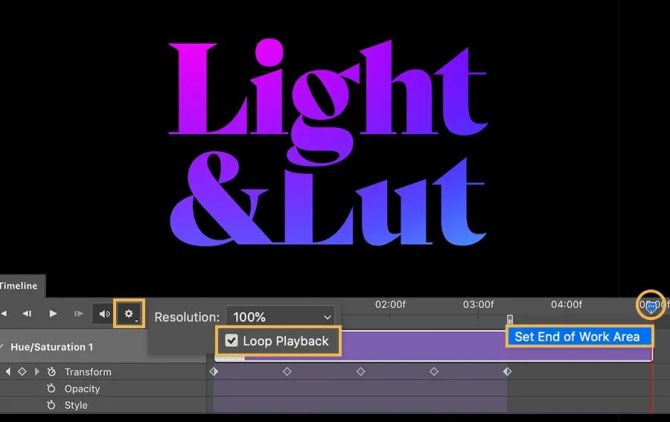
步骤10:关闭循环
通过右键单击播放头的最终位置来定义动画的范围,然后选择“设置结束工作区”。单击齿轮图标,选择“循环播放”来创建循环效果。单击“播放”以测试动画。

提示:调整位置
如果在动画过程中的任何时候都可以看到渐变的边缘,则可以轻松地解决此问题。只需在时间轴上擦洗播放头,直到可见白色边缘即可。使用-T(-T)变换和移动渐变以适合设计的范围。根据需要重复这些步骤。每次变换渐变时,都会添加一个关键帧。

创造无限灵感
引人入胜的色彩运动可以增强你的设计。
最后,导出你的动画作品:
选择“文件”>“导出”>“保存为Web(旧版)”,将动画另存为动画GIF。或者使用“文件”>“导出”>“渲染视频”将其渲染为视频,然后选择“预设”,或者通过选择“大小”和“帧频”来自定义输出。然后堆叠在 Pro或 中以创建循环视频。

声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。

