CSS 有趣的边框
今天看到一篇文章,是利用CSS边框来做折纸效果,感觉很有意思,于是就对CSS的研究了一下,发现还真有一些好玩的用法。
1.折纸效果
首先是HTML代码,为了简单,就一个div:
折纸效果
然后我们为它加上边框效果:
.note{
display:block;
margin:100px auto;
width:100px;
height:100px;
background:#ff0;
border:1px solid #000;
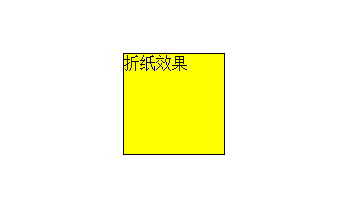
}这是最简单最丑的边框效果了,看起来像这样:

果然边框太细了看不到细节,我们把边框设粗一点,然后把每个方向的边框颜色改一下:
.note{
display:block;
margin:100px auto;
width:100px;
height:100px;
background:#ff0;
border-width:10px 10px 10px 10px;
border-color:#aa0 #f0f #512 #a21;
border-style:solid;
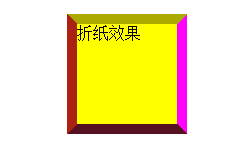
}效果如下:

瞬间产生3D效果了有木有!我们继续把边框设粗,然后把容器的设为0:
.note{
display:block;
margin:100px auto;
width:100px;
height:0px;
background:#ff0;
border-width:50px;
border-color:#aa0 #a21 #740 #a21;
border-style:solid;
}
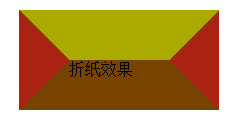
瞬间产生信封的效果了有木有!我们继续把也设为0,效果像这样(代码就不贴了):

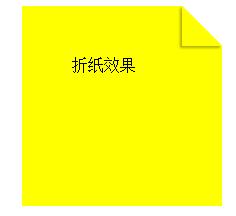
是不是有一种金字塔的感觉呢!好了,就玩到这里,之前说了做折纸效果,现在想想应该是SO EASY了,先看效果图:

note还是原来的note,只是给note加了一个伪元素,设置伪元素宽度为0,内容为空,利用边框做出三角形效果,然后通过绝对定位到右上角,最后加上阴影效果就ok啦。代码如下:
.note{
display:block;
margin:100px auto;
width:100px;
height:100px;
background:#ff0;
padding:50px;
position:relative;
}
.note:before{
content:"";
width:0;
border-color:#fff #fff transparent transparent;
border-style:solid;
border-width:20px;
position:absolute;
top:0;
right:0;
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,0.3);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,0.3);
box-shadow:-2px 2px 2px rgba(0,0,0,0.3);
}原来的HTML代码完全没变,只是更改了CSS样式而已,完全不影响语义化。
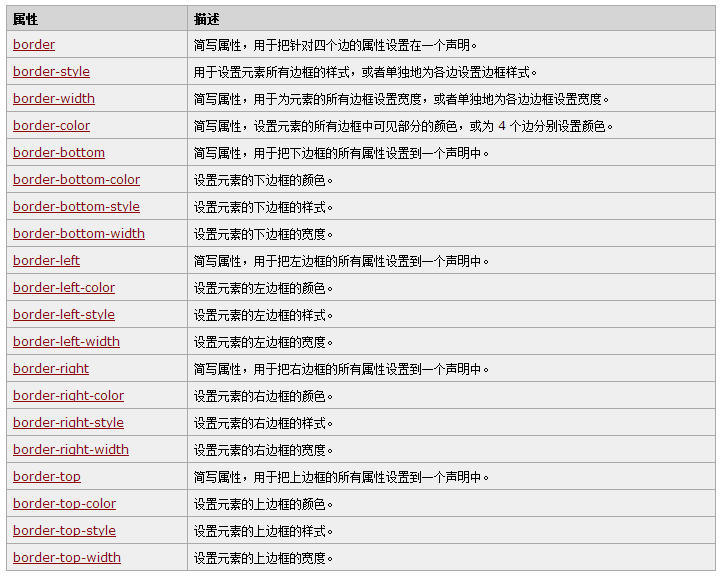
另附上CSS 中 的属性:

另外,-本身也有支持3D效果的属性,以下是-的可选值:

2.升级到CSS3
CSS3中增加了图片边框-,圆角-,多颜色边框-。圆角用的比较多,多颜色边框可以做到边框颜色渐变效果(目前只有FF30支持,兼容性不好),-效果很赞,能九宫格切分图片,做到边框尺寸自适应,学习参考:
总结:平时布局的时候都有一个常用的写法,但是还有很多属性值我们没有用到,去发掘一下的话可能会有意想不到的惊喜!大家要是还有边框的有趣玩法,欢迎分享~~
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。

